
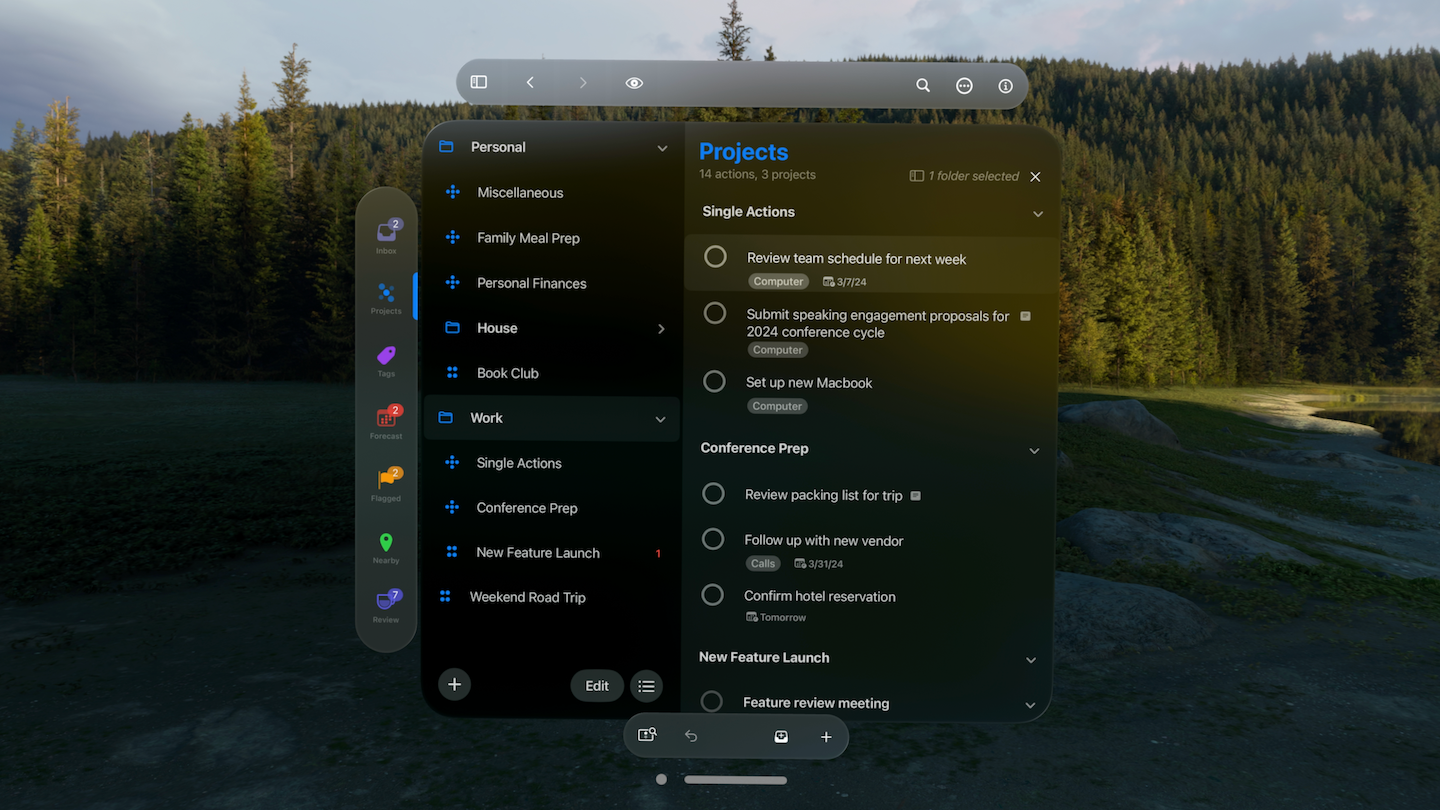
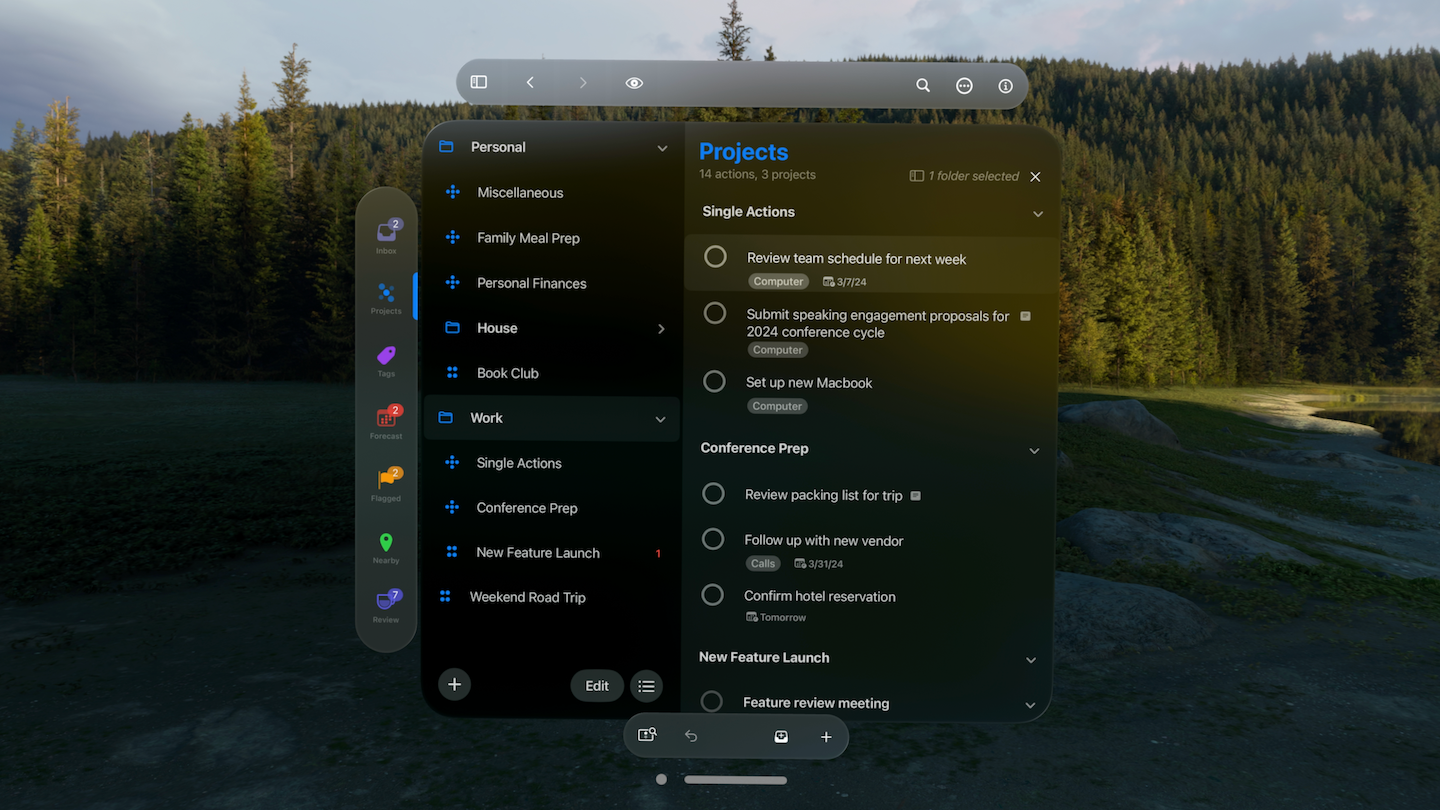
Today, "Omni Mission Control" launched into orbit OmniFocus 4.1 for Apple Vision Pro, placed OmniFocus 4.2 into TestFlight and issued an update on testing progress for OmniFocus for the Web.

Today, "Omni Mission Control" launched into orbit OmniFocus 4.1 for Apple Vision Pro, placed OmniFocus 4.2 into TestFlight and issued an update on testing progress for OmniFocus for the Web.

We know that many of our customers are as excited to upgrade to Apple's latest technologies as we are, so each year we make it a priority to have all of our apps ready for new systems on the day they become available. We're pleased to share with you today that we've tested (and updated as needed) all of our currently shipping apps for compatibility with iOS 17, iPadOS 17, and watchOS 10—so if you're eager to use the new operating systems, our apps are ready.

Fifteen years ago today, on Thursday, July 10, 2008, Apple launched the iPhone App Store. And we launched the first app we ever built which could fit in your pocket, OmniFocus for iPhone—the app which became the #1 top-selling productivity app for the opening weekend of the App Store.
July 10, 2023
Our apps are ready for iOS 16, and we hope you enjoy it when it ships next week. Coincidentally, 30 years ago today was the day that NeXTSTEP 3.0 shipped and we registered omnigroup.com!

Released today, OmniFocus 3.13 provides a wide range of improvements to Omni Automation---perhaps most notably adding support for Speech Synthesis, but also a number of other improvements as well.

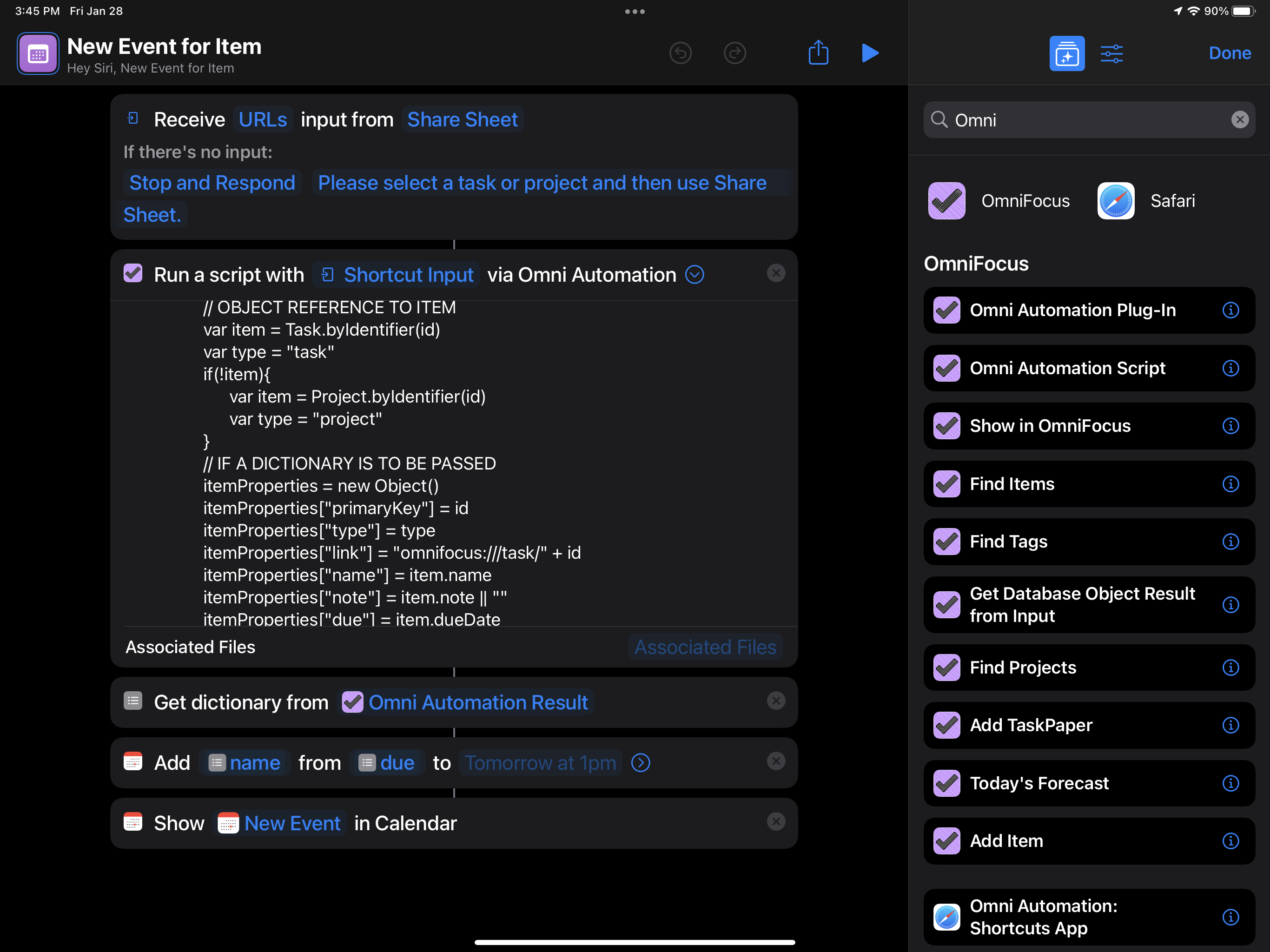
For anyone who uses any of our apps on an iPhone or an iPad, we're starting out the year with updates across the board. With these updates, Omni Automation in Shortcuts is available across all of our apps and on all platforms.

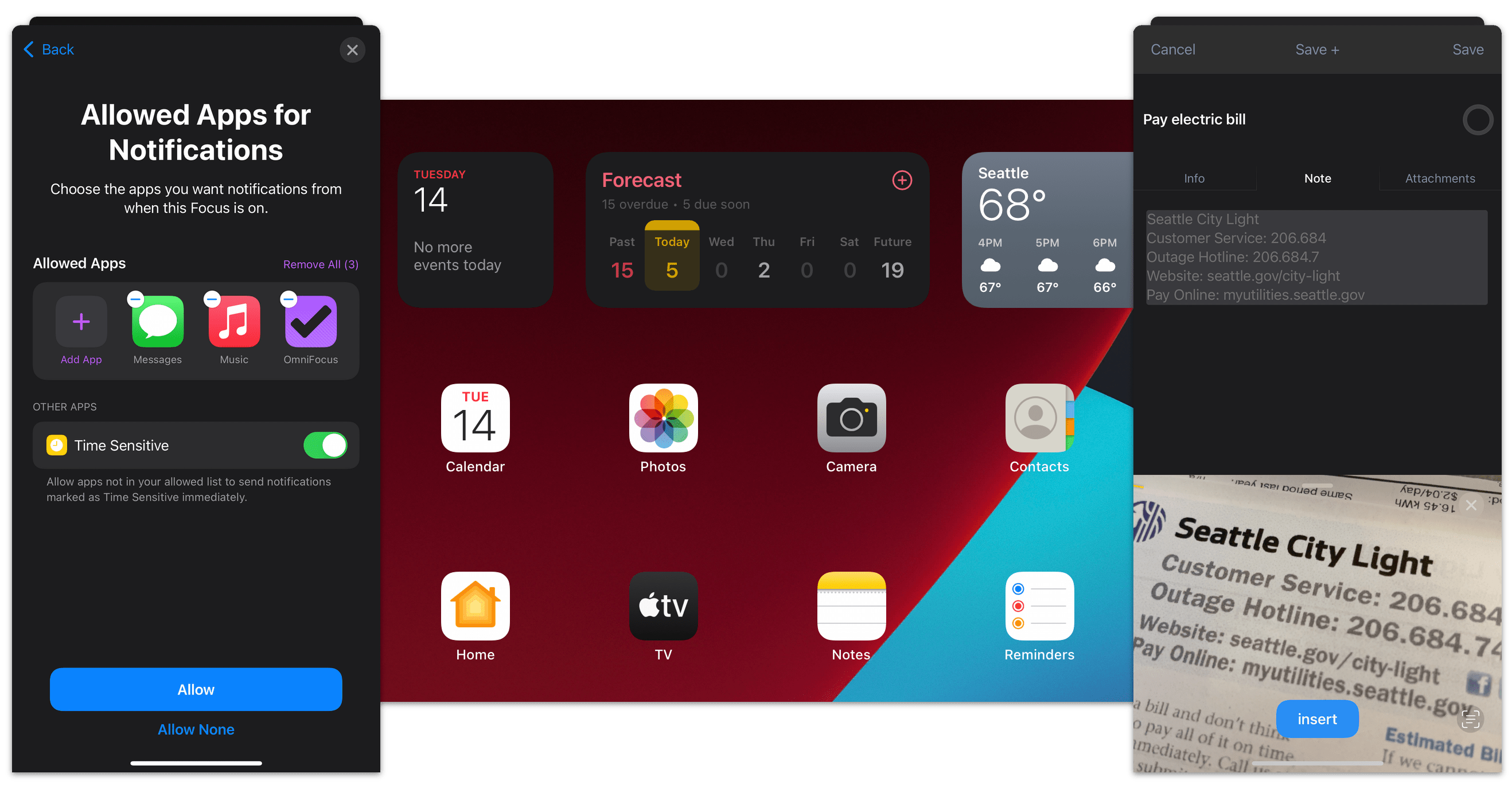
iOS and iPadOS 15 bring great new features that your Omni apps are ready to support on day zero, like widgets on the iPad home screen, the Focus feature for contextual control of which alerts deserve your attention, and the ability to capture Live Text straight into each app.

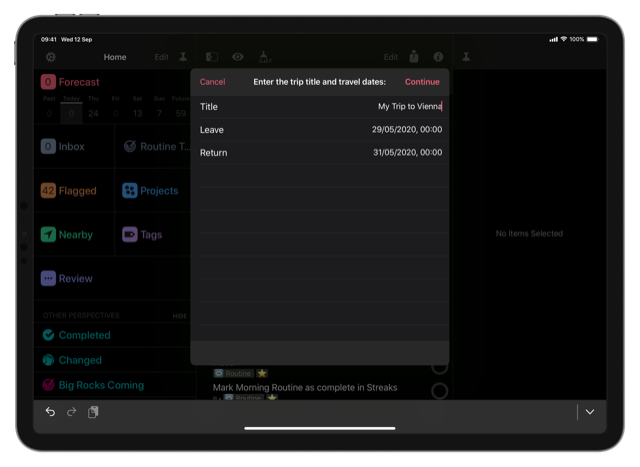
OmniFocus 3.8 launches from The Omni Group, now offering multi-platform automation via Omni Automation, supported by JavaScript plug-ins, for powerful integration.

With iOS and iPadOS 13 right around the corner, sharing the the latest news regarding our plans for 2019.

We think it's time to retire our custom document browser in favor of using Apple's built-in document browser—and with our iOS 13 updates this fall we'll be doing just that, making it easier than ever for you to choose where you want to keep our apps' documents.
We’re working on making it easier for businesses, schools, and other organizations to license and deploy our iOS apps. If you work for a business or school that might be interested in purchasing the iOS edition of any of our apps (OmniGraffle, OmniPlan, OmniFocus, or OmniOutliner), please get in touch! Our solution to this problem isn't finalized yet, and we'd love to work with you to make sure that we solve this in a way that will work for you.
David Sparks published the iPhone Field Guide, a “sometimes user guide, sometimes opinionated app recommendations, and sometimes iPhone sensei.”
Our iOS 10 (and macOS Sierra) updates
We’ve just released the latest update to OmniFocus for your Phones and Pads. Check for updates on your device now!
Apple’s announcements last week have us super excited all over again. iOS 9 is here!