Some productivity systems look great on paper but fall apart under real-world pressure. In this episode of the Omni Show, we talk with Jim Mitchell, Director of Salesforce Applications at Vizio. Jim shares how he moved from early, home-grown systems into OmniFocus, and how a simple, low-friction approach to task capture, planning, and reviews helps him manage teams, meetings, and personal responsibilities without overcomplicating things.
Some tools fade with time. Others simply become the backbone of how great work gets done. In this episode of the Omni Show, we welcome Ken Case, co-founder and CEO of the Omni Group, alongside automation expert Sal Soghoian. We take a first look at OmniOutliner 6, a release that redefines what outlining can be in the era of Apple Intelligence.
Introducing OmniOutliner 6! Modernized, beautiful outlining with new Dynamic Themes, shareable Omni Links, Apple Intelligence automation, and more. Available for Mac, iPad, iPhone, and Apple Vision Pro. Your thoughts, in order.
January 6, 2026What happens when a high-stakes executive life collides with calm, intentional productivity? In this episode of The Omni Show, we sit down with Ivan Weiss, President and COO of elite | studio e, to explore how clarity, routines, and thoughtful systems create space for better decisions: both at work and at home.
What if your to-do list wasn’t about squeezing more tasks into your day, but about feeling more alive? In this episode of The Omni Show, we sit down with Khe Hy: founder of Latour AI Consultancy, former Wall Street managing director, and longtime OmniFocus power user. We explore how productivity can shift from chasing checkboxes to designing a richer, more examined life.
When’s the last time you heard someone turn the art of focus into a philosophy for life? In this episode of The Omni Show, we sit down with Marko Anastasov. As cofounder of Semaphore and Operately, Marko provides a deeply practical and honest look at how he uses OmniFocus to balance leadership, creativity, and focus in a fast-moving world.
Great things often begin as outlines. Whether you're a writer or a student, an attorney or a software developer, outlines can help clarify and develop ideas and concepts. We're thrilled to share that the next version of OmniOutliner is nearly ready as a universal app for Mac, iPad, iPhone, and Apple Vision Pro, and that we're making test builds available to anyone who wants to help make sure we haven't overlooked anything.
This week on The Omni Show, we welcome Jorge Arango, an information architect, trainer, plus the author of "Living in Information" and "Duly Noted." He has spent years helping people design digital systems that inspire trust and heighten clarity. In this conversation, Jorge shares how decades of experience shaping digital architecture influences the way he organizes his own work through OmniFocus.
What does it take to bring the Super Bowl halftime show, Broadway hits, and world tours to life? In this episode of The Omni Show, Chief Innovation Officer Chris Conti of Production Resource Group shares how OmniGraffle has been his behind-the-scenes superpower for nearly two decades.
Whew. Pencils down! OmniFocus, OmniGraffle, OmniOutliner, OmniPlan—ready for OS 26 platforms! The journey designing for Liquid Glass begins. Plus, OmniFocus 4.8 is the first Omni app to tie-in Omni Automation with Apple Intelligence Foundation Models. Also, updated OmniDiskSweeper.
September 15, 2025What happens when software engineering discipline meets the rhythm of dance? In this episode of The Omni Show, we sit down with Andrea Soro: Android engineer by day and dance instructor by night. We explore how he uses OmniFocus to bring order to a full and creative life. Andrea shares practical strategies for keeping things simple, avoiding over-engineered setups, and making sure your system serves you (not the other way around).
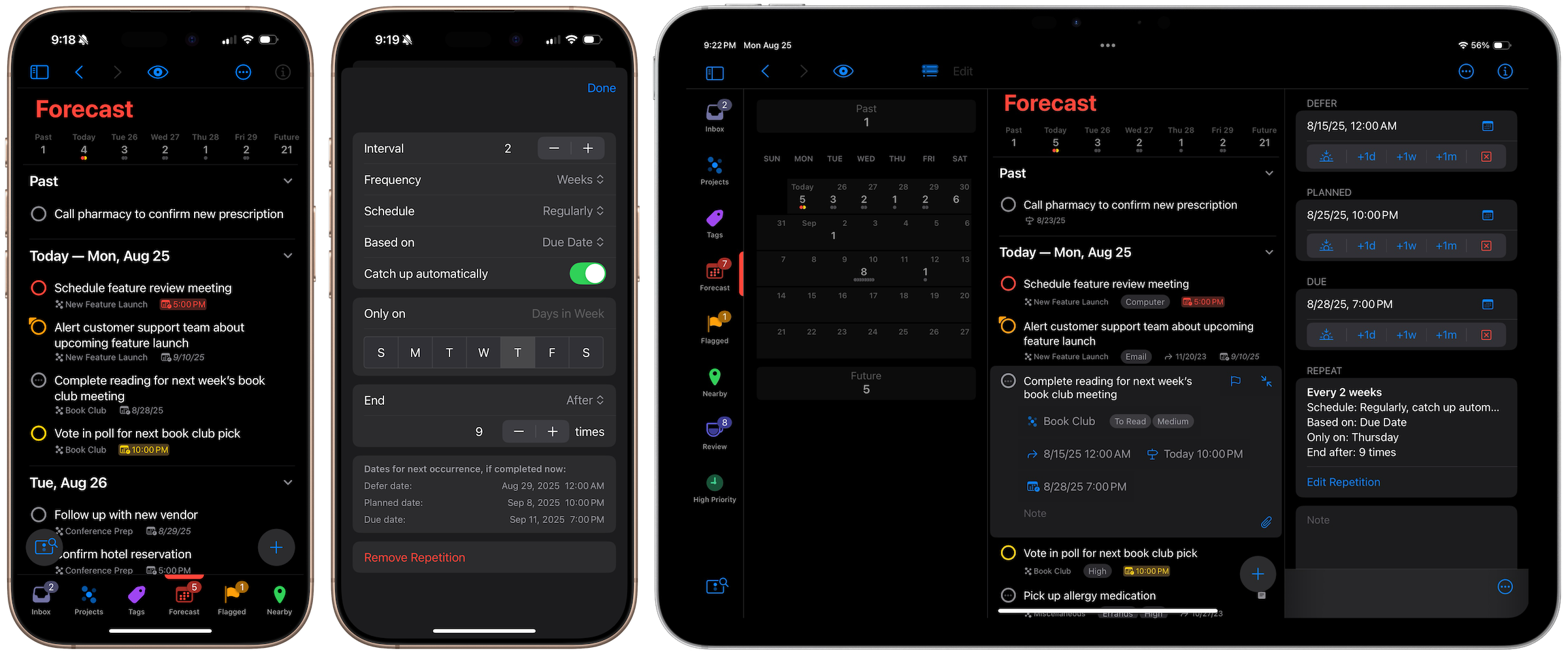
OmniFocus 4.7 introduces three powerful enhancements: a new “Planned” date type, the ability to create mutually exclusive tags, and improved repeat functionality (including new support for setting a repeat to end after a specific date or set number of repetitions). These features require migrating your database format, using our updated migration flow. This release also includes a range of improvements which do not require a database migration: new Forecast functionality, Time Sensitive Notification support, improved shortcut actions, and more!
August 26, 2025What happens when creative passion meets radical transparency? In this rigorously honest and energizing conversation, Brett Terpstra shares how his love of building tools and his openness about living with bipolar disorder and ADHD have shaped a career that’s helped thousands. From crashing WordPress servers to developing cult-favorite apps like Marked and Bunch, Brett walks us through the highs, lows, and lessons of designing a life that works with your unique brain.
In this episode of The Omni Show, UX Designer, Christian Young, shares how a passion for solving problems and helping others drove his path from customer support to crafting seamless user experiences. You’ll hear how OmniFocus 4 tackled some of the most frustrating pain points in mobile task management, and why design is about more than just pretty buttons: It’s about empowering users to do what matters.
In this episode of The Omni Show, CEO Ken Case joins us to unpack the Omni Group’s 2025 roadmap in the wake of WWDC. We explore how Omni’s significant investment in SwiftUI adoption is now paying off, transforming both the user experience and development efficiency across all Omni apps.
What an exciting WWDC25! We always look forward to what Apple will announce at their annual developer conference (sometimes with a little trepidation, considering the way changes in their platforms affect our plans and schedule). Then we like to take a moment. To quote one of the great philosophers of the ’80s, Ferris Bueller, “Life moves pretty fast. If you don’t stop and look around once in a while, you could miss it.”
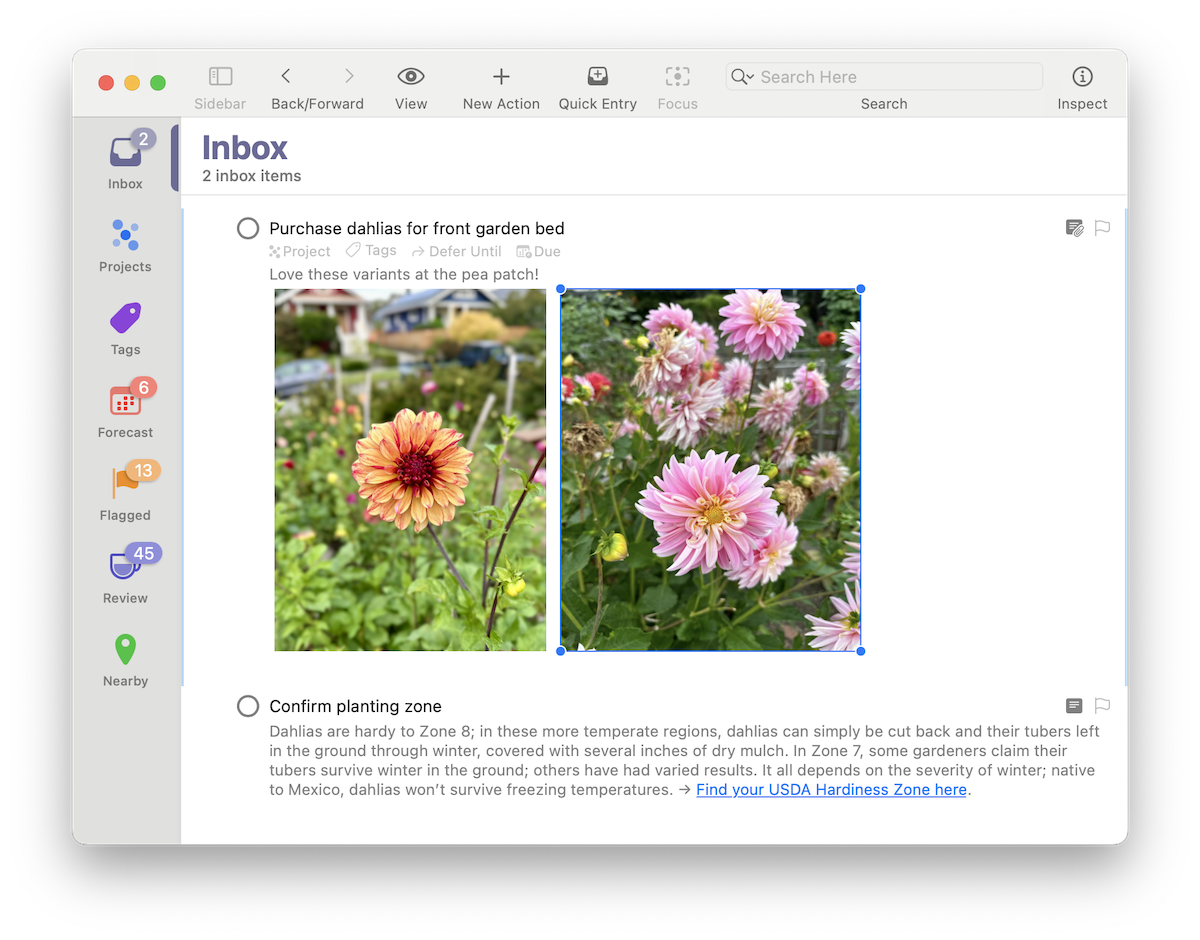
July 2, 2025OmniFocus 4.6 improves note and attachment functionality in OmniFocus, with new support for image attachment resizing, paste behavior refinements, and more!
In this episode of The Omni Show, Tuple CEO, Stephen Dolan, shares how he navigated major professional shifts while keeping his OmniFocus setup remarkably simple. He explores how clarity, consistency, and trust form the foundation of both his task management and leadership approaches.
Daniel Von Fange, senior engineer at Origin Protocol, has spent about a quarter century chasing “perfect code.” His journey spans industrial robotics, firmware for embedded systems, and today’s high-stakes world of crypto-currency smart contracts.
In this compelling return to The Omni Show, Jason Atwood—now CEO of Arkus—dives into how two decades of OmniFocus usage continue to shape his leadership, his decision making, and the team culture. Andrew and Jason explore the evolution of productivity tools in the face of AI, what it means to conduct a decade-in-review inside OmniFocus, and how Atwood is future-proofing his organization by embedding GTD & OmniFocus at every level.