Did you know that Photoshop files can be dragged straight into OmniGraffle documents? It's super true! I've been taking this for granted, but it was a lovely surprise when I tried it on a whim and it, yeah, “just worked”.
That one discovery pretty drastically improved my interface design workflow. Before that, having to export to PNG for every change to any graphic in a mockup meant that I didn't go into Photoshop very often, and I used OmniGraffle to create graphics whenever I could get away with it. Well, OmniGraffle is a superb diagramming app, and it can even hold its own for a lot of graphics work, but it's not Photoshop. Sometimes you just need those layer styles, shape layers, and masks.
Here's how I've been doing it:
- Working on a mockup in OmniGraffle, realize I need a graphic.
- Switch to Photoshop, create the graphic, and save the file.
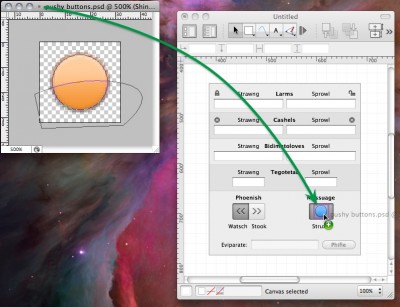
- Click and hold on the document icon in the Photoshop window's title bar, then drag it to the OmniGraffle canvas.
- Take advantage of OmniGraffle's guides, alignment controls, grouping, tables, and other conveniences to arrange things just right.
- If the graphic needs to change, make the adjustments in Photoshop and save again.
- Just drag the new version right on top of the existing object on the OmniGraffle canvas to replace it.
The screenshot is an actual in-development inspector design for a future Omni product! (With all of its text replaced by neologisms from Finnegans Wake, of course.)