When I shared our 2020 roadmap back in January, little did I know that we were headed into a worldwide pandemic that would touch each of our lives so deeply. I hope that each of you, wherever you are, are safe and well.
Our world is constantly changing, and each year we have to be prepared to adjust our plans based on what we encounter along the way. This year we’ve had to adjust to working from home during the pandemic, of course—but we’re also accustomed to expect big news about Apple’s platforms in June, and this year was no exception. As usual, there were plenty of great improvements to iPhone and iPad—but from our perspective, this year’s big news was about the Mac platform. After two decades of macOS 10 (originally written “Mac OS X”), the Mac platform is finally moving on to macOS 11—and by the end of this year the Mac platform will also start to transition to Apple silicon.
How does this news affect our roadmap?
Roadmap Review
Before we talk about how the roadmap might be changing, let’s start by reviewing this year’s roadmap and where on that road we are today!
With Omni Automation now available in every app, you can leverage plug-ins and scripts to accomplish more every day, automating routine tasks and integrating with other tools and services. We want Omni Automation to be easy for anyone to get started with, not just software developers, so Sal Soghoian and Rosemary Orchard have been helping us build instructional material and sample plug-ins which you can check out over at omni-automation.com. You’ll find new content posted there nearly every week! You’re also welcome to drop by the #automation channel on our Slack workspace, where we have a community of people asking questions and sharing their own projects.
A long-awaited feature has finally landed in OmniFocus, with support for “floating” time zones. This feature lets items always become due or available at the same local time whenever you’re travelling—though, ironically, everyone is doing a lot less travelling right now. (We hope those of you who have been doing some travelling are enjoying this change.)
A steady stream of OmniGraffle updates have greatly improved: performance, support for reading and writing Visio and SVG files, and support for storing documents on third-party document sync services.
With sign-in licensing (coming very soon), you will no longer have to keep track of license codes: to access purchases, you can simply log into our apps using your Omni Account. A single Omni Account can be used across all devices and platforms: with an OmniFocus subscription, for example, the same sign-in will unlock OmniFocus on Mac, iPad, iPhone, and Web.
We launched team subscriptions in March, and will be launching personal subscriptions at the same time as sign-in licensing. Subscriptions give you the latest version of our apps, enabling every feature on every platform (including Pro features)—with a lower cost up front and predictable spending in the future. But knowing that subscriptions aren’t the best choice for everyone, we continue to offer traditional licenses as well: traditional licenses are investments which may cost more up front, but save money in the long run.
We’re bringing one of our most powerful Pro features, custom perspectives, to OmniFocus for the Web. With custom perspectives, you can truly slice and dice your task list, making it easier to focus your attention on the things that need doing right now and to tune out the things that can wait. We’re currently testing custom perspectives internally, and will soon be making them available to everyone through our public test site.
Finally, we have our biggest project from this year’s roadmap: OmniPlan 4. I’m pleased to share that OmniPlan 4 is now feature complete, has been approved for distribution through the Mac App Store, and will be shipping very soon! OmniPlan 4 introduces interval cost and effort tracking, new scheduling features like recurring and manually scheduled tasks, and a new assistant to help set up project schedules. In addition to these powerful new features, a wide range of improvements have been made throughout the app, making OmniPlan easier than ever to use for day-to-day project management tasks no matter how complex your project is.
Sounds like a pretty full year already! What’s left in this year’s roadmap?
There are two big new features that remain from January’s roadmap, and both have to do with collaboration in OmniFocus: sharing linked tasks in OmniFocus, and sharing linked tasks between OmniFocus and OmniPlan. We’ve been hard at work at designing and implementing these, and as we’ve gotten deeper into this work we’ve decided to set our sights higher. Our original plan was to simply enable the sharing of individual tasks with one other person, but as we’ve thought through the various way people will want to collaborate we’ve decided it’s important to support sharing entire projects with teams right out of the gate.
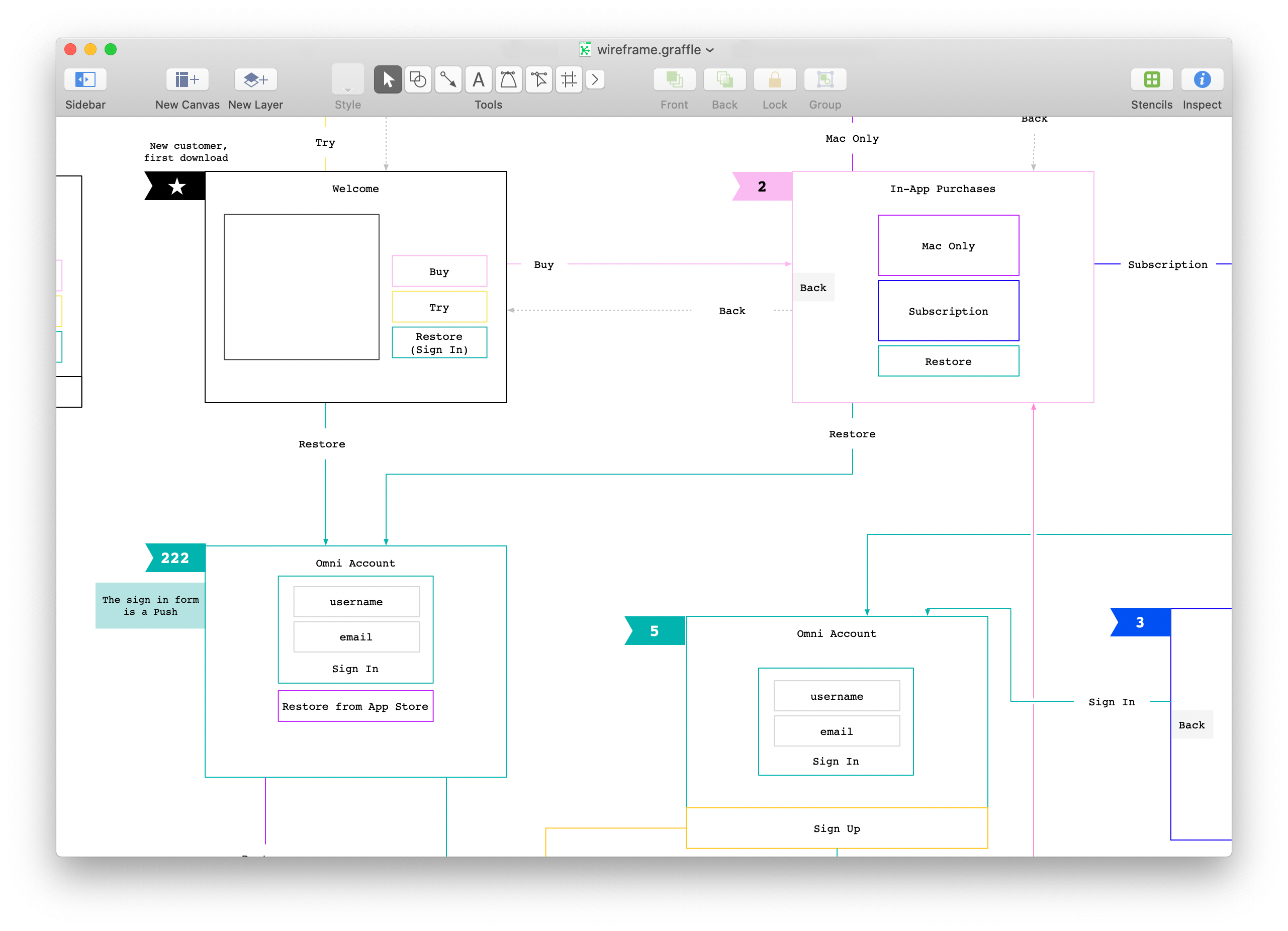
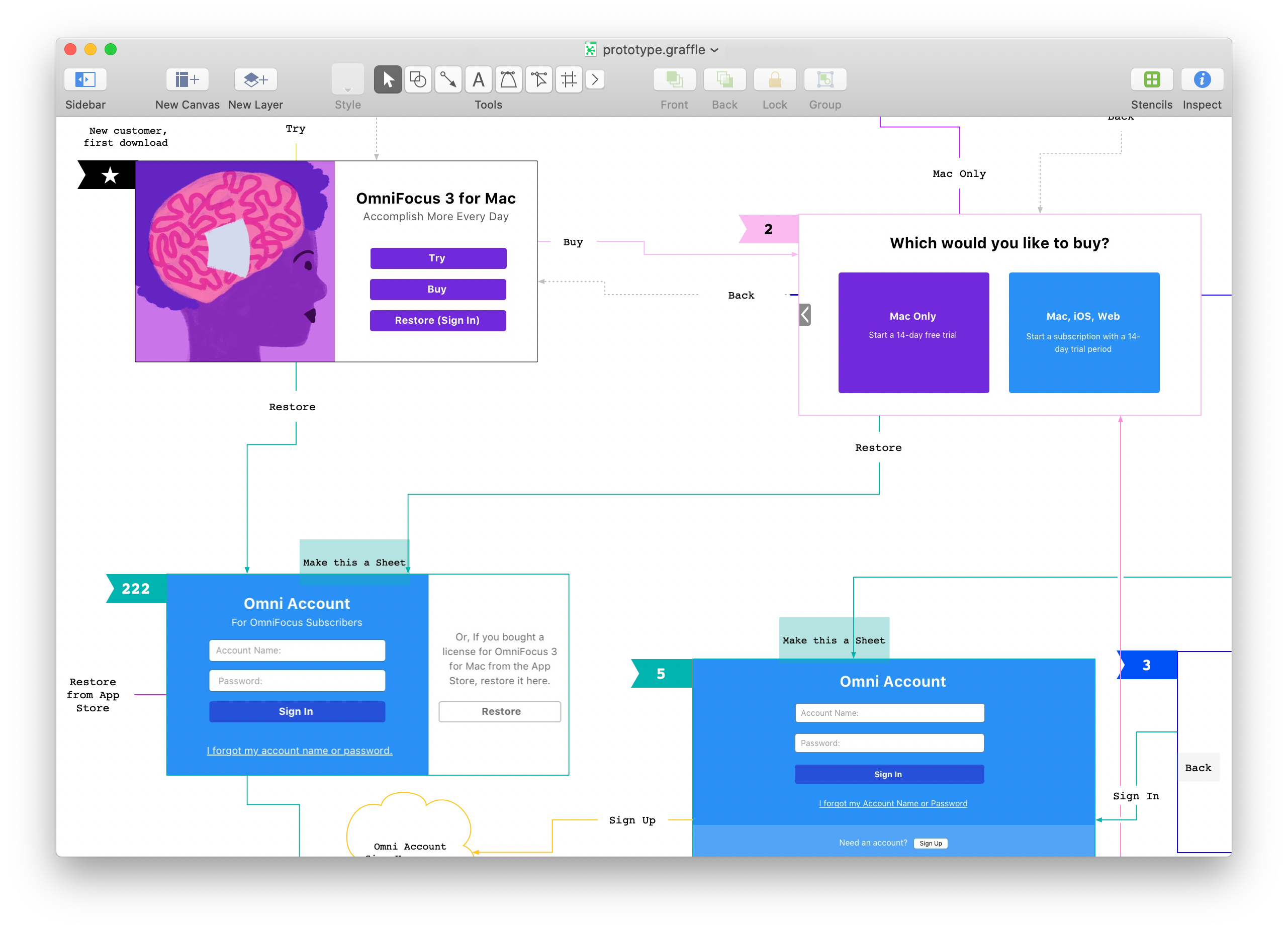
Features are important to a productivity app, but designing and building a great user experience is even more essential to delivering a great app—so the other big project remaining in this year’s roadmap was to improve the flow of using our apps, particularly on iPad and iPhone. We want our apps to be easy to navigate, so everything in the app feels like it’s right at your fingertips—whether your fingertips are using a mouse, touch screen, or hardware keyboard. And we want to leverage the strengths of each platform, while maintaining consistency so it’s easy to switch from one platform to another. This isn’t easy to do! But we know the results will be worth the effort.
So how does WWDC affect this roadmap?
Apple announced a host of platform updates this year: from Apple Pencil handwriting recognition, to new date and color pickers on iPad and iPhone, to new Macs built with Apple silicon which can natively run iPhone and iPad apps on macOS 11. (And if Apple follows their usual pattern of launching new products in September, there’s not a lot of time before these platform updates start shipping!)
Our roadmap itself isn’t changing dramatically. We’re going to continue working on OmniFocus collaboration, and we’re going to continue improving the flow of using our apps. But the latest news from Apple has inspired us to take this work even further.
One of our top priorities is to make sure our Mac apps work well on Apple silicon. In theory we could just let Apple silicon do all the work, taking our existing Intel apps and converting them to run them on the new processor. Depending on how soon Apple is ready to ship their hardware, we may need to do that in the short term. But in the long term, that’s a recipe for apps getting stale and left behind—as so many 32-bit apps were left behind last year when Catalina shipped. The future of the Mac platform is Apple silicon, and we want to be ready to fully embrace that future. (I look forward to working on a Mac platform which gets better every year because it’s built on Apple silicon—much as we’ve already seen happen with the iPhone and iPad platforms!)
But Apple silicon isn’t the only big change Apple announced at WWDC. Along with support for new system hardware, macOS 11 is introducing a new design for the Mac platform—and quite a few new technologies which weren’t available just a few short years ago. With frameworks like SwiftUI, it’s easier than ever to design and build an app which behaves consistently across all of Apple’s platforms, while adapting behavior to leverage the strengths of each platform. The combination of new designs and new cross-platform technologies is a perfect fit with our roadmap for improving the flow of using our apps.
We see building for macOS 11 as an opportunity, much like building for Mac OS X was an opportunity twenty years ago. When Mac OS X was introduced, it had “Carbon” frameworks which made it possible to build apps which ran natively on X but were also compatible with Mac OS 9. Those frameworks were important to the transition from 9 to X, because the ecosystem of customers and products couldn’t leap to X overnight. But while those frameworks were important—essential, even—they didn’t represent the future of the Mac platform. That future belonged to the Mac’s newer “Cocoa” frameworks. And twenty years ago, those newer “Cocoa” frameworks were what we successfully leveraged to build our products and business (winning a record-setting five Apple Design Awards).
A similar transition lies ahead. We know that not all Mac customers will be ready to adopt macOS 11 the day it ships. And we know that we could continue to build apps using older macOS 10 technology and have those apps continue to run on macOS 11. But we also know that macOS 11’s new technologies represent the future of the platform, and that they have the potential to greatly improve our productivity as developers.
Twenty years ago, I had trouble understanding why so many Mac developers were sticking with Carbon rather than taking advantage of Apple’s newly introduced Cocoa frameworks. Facing a similar transition today, I have a much better appreciation for why that would be: as developers who have been working with Mac OS X for twenty years, we have a ton of code which is written using the old paradigm. We know the old frameworks inside and out, what to use and what to avoid. And it’s almost certain that the new frameworks aren’t fully baked or complete yet; they will have bugs in areas that haven’t been tested yet, and they may be missing some important capabilities. Building new code on a new foundation isn’t nearly as comfortable as building old code on a foundation we know.
But if we were building a new app today, I believe the best way to invest in the future of our products would be to take full advantage of these new frameworks rather than continuing to build on older technology. And if we want our products to stay relevant for another twenty years, I believe that adopting the latest technologies is the right move for them as well.
So, that’s exactly what we’re going to do: as we redesign our apps, we’re going to leverage the latest technologies. We’re not going to completely restart our development from scratch—but we are taking a step back to think about how we would design and build our apps if we were starting again now, building on the latest technologies and taking into account everything we’ve learned from our customers—you!—about how you use our apps. We’ll preserve much of our battle-hardened cross-platform application logic—the same business logic that we already share between Mac, iPad, and iPhone. And of course we’ll keep all of the new Omni Automation work we just completed, since our JavaScript-based plug-in and scripting code works well down at that layer with our business logic, aligning perfectly with our goal of delivering the best experience for our customers independent of the Apple devices they use. But when it comes to drawing content on the screen, processing input and commands, adapting to screen changes and so on, we’re going to take a fresh look at today’s technologies to see what we can best leverage as we redesign our apps.
This is obviously a huge undertaking. Can we redesign and rebuild our apps on top of new frameworks between now and September? That seems extremely unlikely! If we’re lucky, I’m hopeful that we might have test builds of new versions of OmniFocus and OmniGraffle ready to use by then. It will take us a while to get where we’re going–but in the meantime, we’ll continue to make sure that our current apps work well on the new operating systems.
With major new upgrades to your apps on the way, should I buy them today?
If you just want to get work done rather than worrying about timing, your best option might be to purchase a subscription! As noted earlier, subscriptions require the least up-front investment and always give you access to the latest version of our apps, enabling every feature on every platform. Team subscriptions are available today, and as noted above personal subscriptions will be available very soon.
But while we’re on the topic of licensing…
Over the last decade, the ways that apps are designed and built aren’t the only things which have changed: market expectations around how apps are bought and sold have also changed. Rather than buying independent apps for each platform (Mac, iPhone, iPad), in today’s market we expect to be able to purchase an app once and use it on every device where that app is available. This is already true for all of our subscriptions (where one universal subscription gives you access to the app on all devices), and as we look to the future we think it’s appropriate to use this model for our traditional licenses as well.
To that end, starting with OmniPlan 4 (but ultimately expanding to include our entire productivity suite), whether you purchase our apps using a subscription or a traditional license your purchase will be a universal purchase which unlocks the app on every device where it can run.
Wrap-Up
I hope this roadmap update gives you a sense of where we’re headed next! When we think about what to focus on next, we think about how to build products that help you, our customers, be your most productive selves. You’re working on big projects, and you’re looking to us for powerful tools to help you with those projects. It’s our job to help you accomplish those projects efficiently and effectively, without wasted effort. As we work to improve our products, we hope that the improvements we’re making will help you do just that.
(Feedback? I’d love to hear from you! You can find me on twitter at @kcase, or send me email at kc@omnigroup.com.)