You guys, I hope you're not getting sick of our customer stories, but even if you ARE, you should stick around for this one. Because it's awesome. And involves monsters.
Today we're going to be taking a look at how a comic artist uses OmniGraffle as his primary drawing tool, thanks to some fantastic info sent in by Simone Poggi. Simone is a developer/designer/illustrator who draws comics in his spare time—he's currently publishing his fantasy comic Another One Quest to Dust on the App Store, and he's working on an Android survival fantasy game as well.
He writes,
I use Graffle to draw, it's like paper and pencil for me. Over the years Graffle has become my primary drawing tool, extending the way I create stuff to a whole new level. Today my skill with Graffle neatly surpass my freehand drawing abilities.
I have to say, out of the many ways I've seen OmniGraffle being used, I think this might be one of the most fun. It's never even occurred to me that you could create an entire comic with OmniGraffle, but of course you can! It just goes to show that my rejected marketing tagline, "OmniGraffle: Not Just For Diagramming Although It Is Very Good At Diagramming All We're Saying is That You Can, Like, Totally Use it for Other Stuff Too", was right all along.
Simone tells us which features are most helpful for him:
I really love the way Graffle manages the Bezier shapes and colors because it's really, really simple and intuitive, but at the same time it's powerful. You can easily create any shape, apply a color or a texture to it, set the desired transparency, and change a thousand options (gradients, shadows, rotation, scale, etc) to perfectly fit your needs. You can finely set your working area by giving your desired resolution in various unit measures.The level/layer/working area options are really useful as well to manage images, background and graphical effects in a separate way, without interfering with other parts of the image. Furthermore the export function works great and you can export in a wide array of filetypes, deciding (if allowed by the format) to set a transparent background or not.
You're thinking, that's great and all, but how does one go about drawing shiny stuff that rocks in OmniGraffle? Well, it is mighty convenient that you phrased your thoughts in that specific way, because Simone put together a tutorial to show you exactly how to do this. Let's take a look (Simone's instructions are in bold):

Start with a blank document, then:

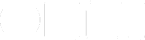
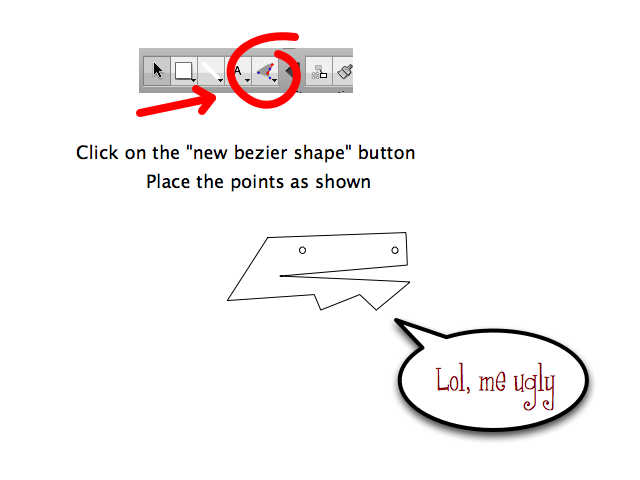
Click on the Pen Tool (what Simone is describing as "new bezier shape") and place the points in the drawing area as shown in the above picture. Hold "command" key and drag one point away to generate a bezier curve from the selected point. If you need an asymmetric spline, just hold "alt" key while dragging the vector, this would modify only one vector of them instead of both.

We have a fine head shape: add the eyes from the stencils (drag out circles from the Shape stencil), resize and place them at the proper position
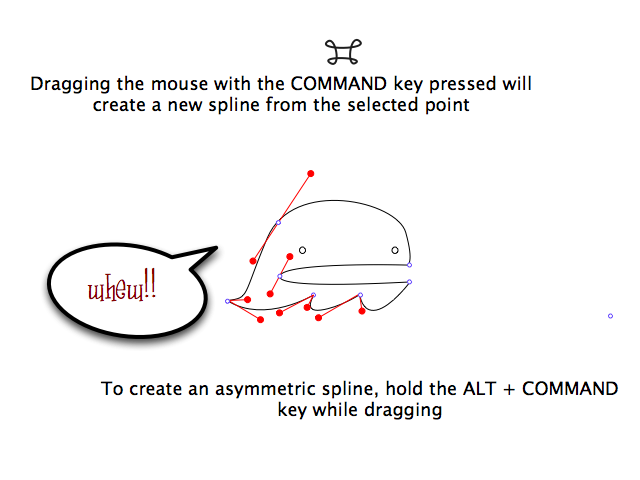
Now we have to tweak the line's details to improve the epicness factor of our masterpiece. We will enhance the thickness of the head's shape by selecting it, and setting to 4 pixels.
(Hee. Improving the epicness factor.)
Let's give some color to our creation. First, the background: change the color through the inspector button in the "fill" tab. Repeat and do the same for the eyes and the head as shown below:

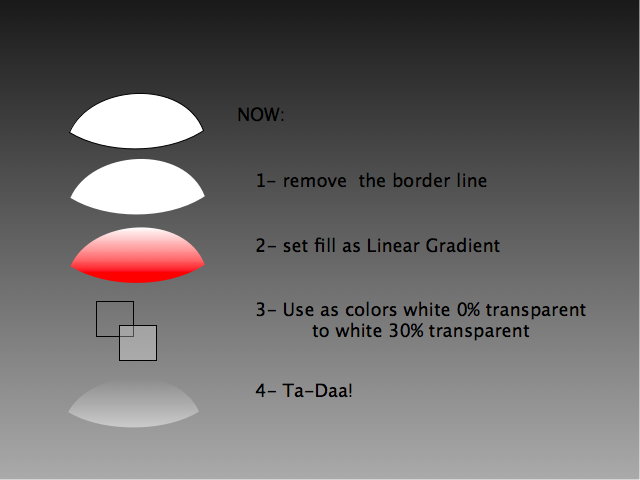
Our work is almost ready! Now let's add some shinies with a glass effect!
Copy / paste the head shape, then add a new circle:
.png)
Select both the new head and the newly created circle, go to "edit" > "shapes" > "intersect shapes" menu. We now have a new object, shaped as the intersection from the head's shape and the new circle's shape.
Edit the newly obtained shape as follows:

… and place it over the original head:

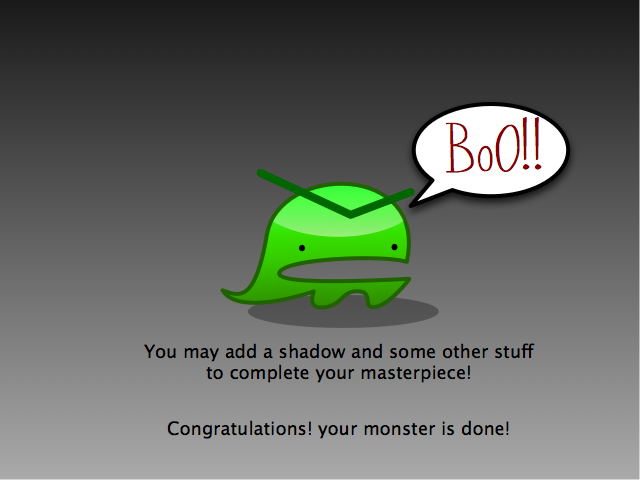
Our monster now is quite nice, but it looks like he's floating in air, let's fix this!
Through the stencil panel insert a new circle, then change his properties as follows:
- shape the circle as an oval
- fill with solid color: black 30% transparency
- no border, no shadow
Now we have to put this shadow under the monster: select the shape, then click on the "send to background" button:

Finished! Our masterpiece is done for now! You may save and exit or export your creation in various formats, to share it with your friends and with your enemies, too.
Hello, AWESOME. I know what I'll be doing for the rest of my afternoon. Monsters ahoy!
I asked Simone if there was anything he could change about OmniGraffle, and he conceded there are a few things that bug him:
Each time I double-click somewhere (as I often do when I try to insert additional points to a previuosly created shape) Graffle adds a text label. I hate that feature and I wanna kill it personally from a menu option in the preferences.
Yes, this can be annoying—I've encountered it too. Be sure that when you're double-clicking to add a point, you're doing so on the edge of the shape itself so you won't get that pesky label.
There is no way to draw an "open" Bezier shape. Every time you create a new shape, you can only choose between applying a border to it or nor. It would be great if I can choose to create a "broken shape" in a fast way. Actually i have to draw the shape and then redraw a Bezier Line over it.
Gotcha. Our intrepid OmniGraffle product manager, Joel, tells me this is a filed feature request, so hopefully you'll see it addressed in an upcoming release. Also, just so you know, this feature is currently implemented in OmniGraffle for iPad.
I'd really like to use gradient colors for the lines as it is now for the shape's area.
A workaround idea: create a slightly smaller shape, and place it on top of the larger shape so you can see the outline. Voila, hacked gradient outline!
Graffle still does not make coffee! Please stop disappointing me and implement this feature.
Simone, I could not agree with you more. I am emailing our engineers RIGHT NOW to find out the reasoning behind this critical design flaw.
A huge thank you to Simone for providing all this great information. You can find Simone on his website, and check out his Another One Quest to Dust comic online or on the App Store. If you'd like a copy of the OmniGraffle file he used to create this tutorial, you can download it here.