
OmniPlan 4.8 introduces a new app icon on the Mac, iPad, and iPhone, as well as support for Omni Automation "Install Links" on all platforms.

OmniPlan 4.8 introduces a new app icon on the Mac, iPad, and iPhone, as well as support for Omni Automation "Install Links" on all platforms.

In this engaging episode of the Omni Show, CEO Ken Case talks about the Omni Group's innovative 2024 roadmap. Ken and Andrew highlight Omni’s commitment to embracing new technologies - like Apple Vision Pro and visionOS. They discuss the transformation of productivity apps through 3D interaction and Voice Control.

This year's roadmap is a little different from our usual fare, because this year we're starting to work with a whole new spatial computing platform! We've always loved pushing technology forward, with apps ready on day one. We've already shipped OmniPlan for Apple Vision Pro, and today OmniFocus 4.1 enters TestFlight, joining OmniPlan on Apple Vision Pro as our second major visionOS app. We also look forward to bringing OmniGraffle and OmniOutliner to visionOS!
February 15, 2024
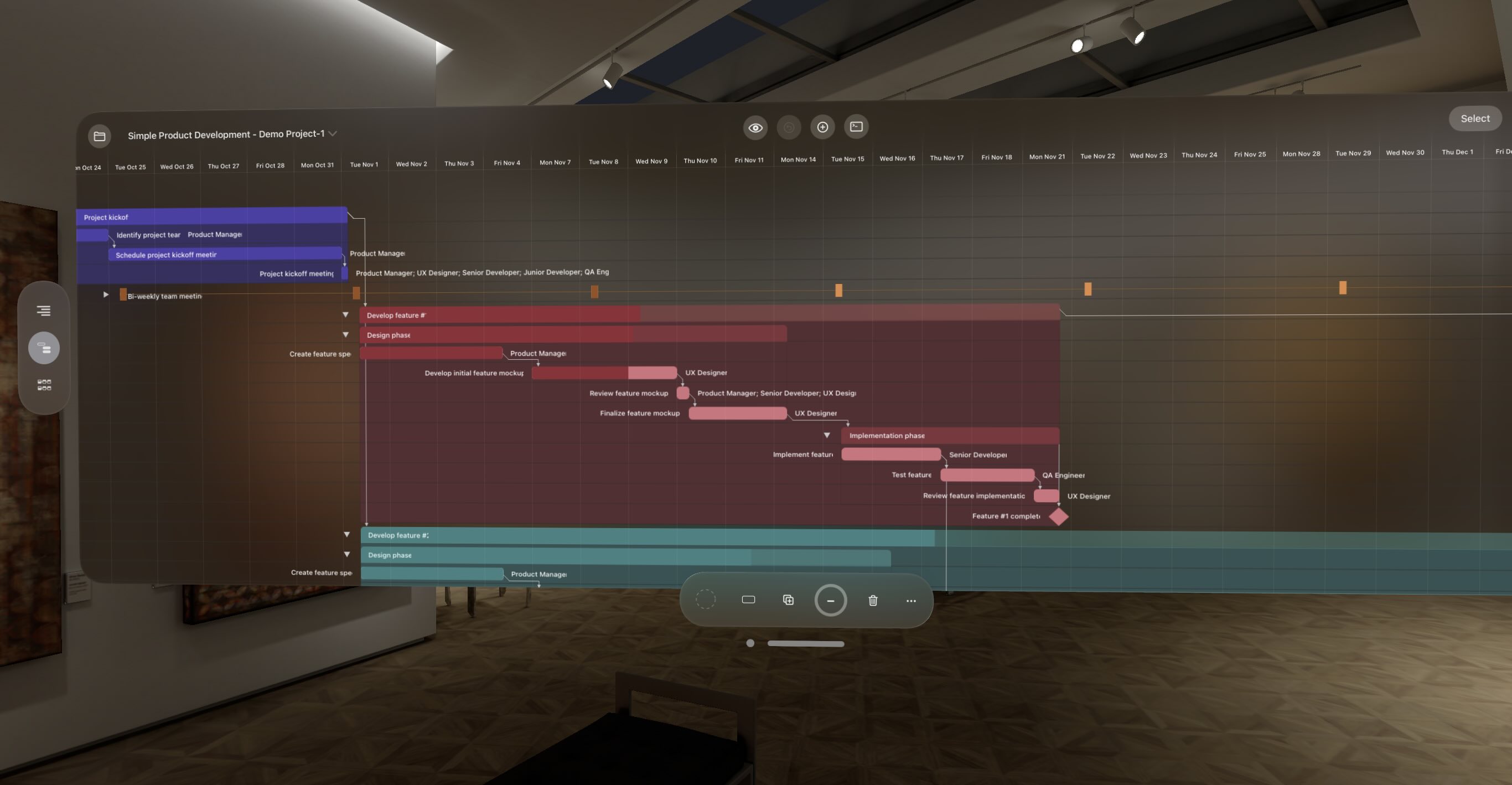
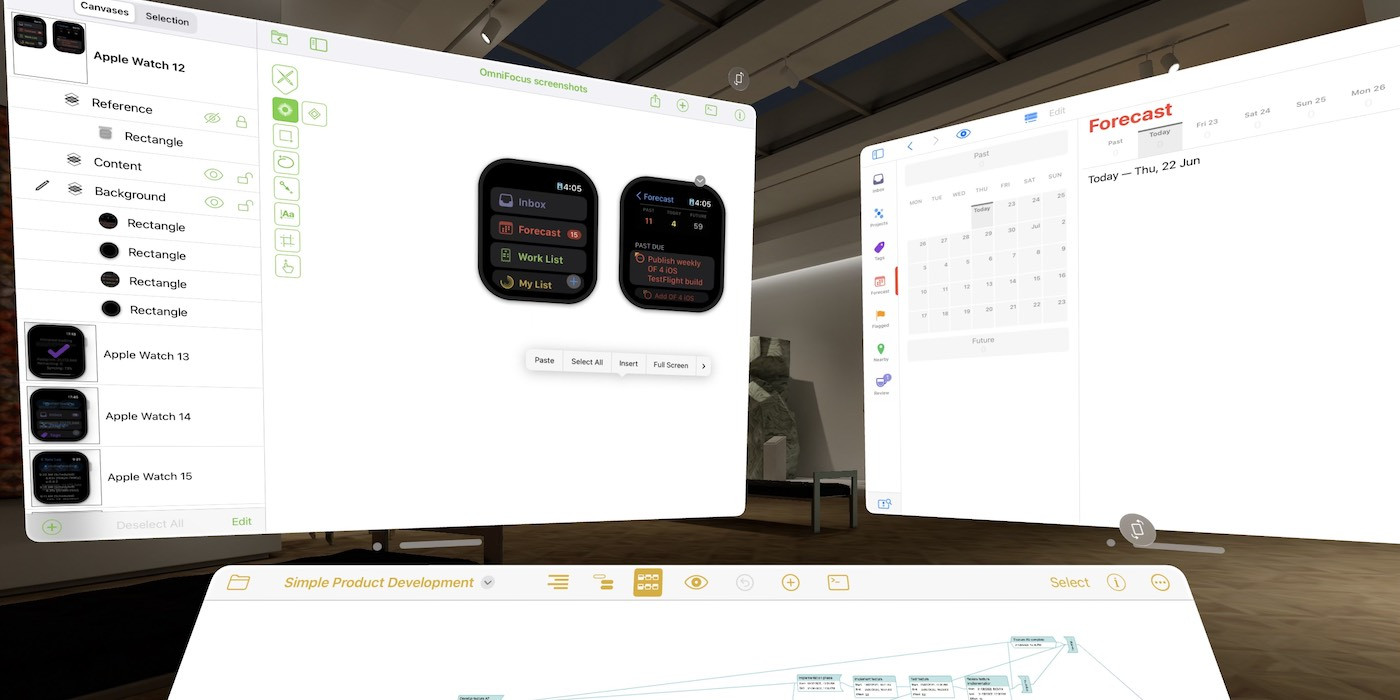
Here at the Omni Group we have a long, rich history of having products ready to ship on day one for Apple’s new platforms. We are pleased to share that the first Omni app on visionOS for the new Apple Vision Pro platform will be OmniPlan, our tool for powerful project management. With OmniPlan for Apple Vision Pro, your Gantt charts are no longer limited by the size of a physical display screen. How cool is that? We’re excited for the future of visionOS—the first spatial computing platform.

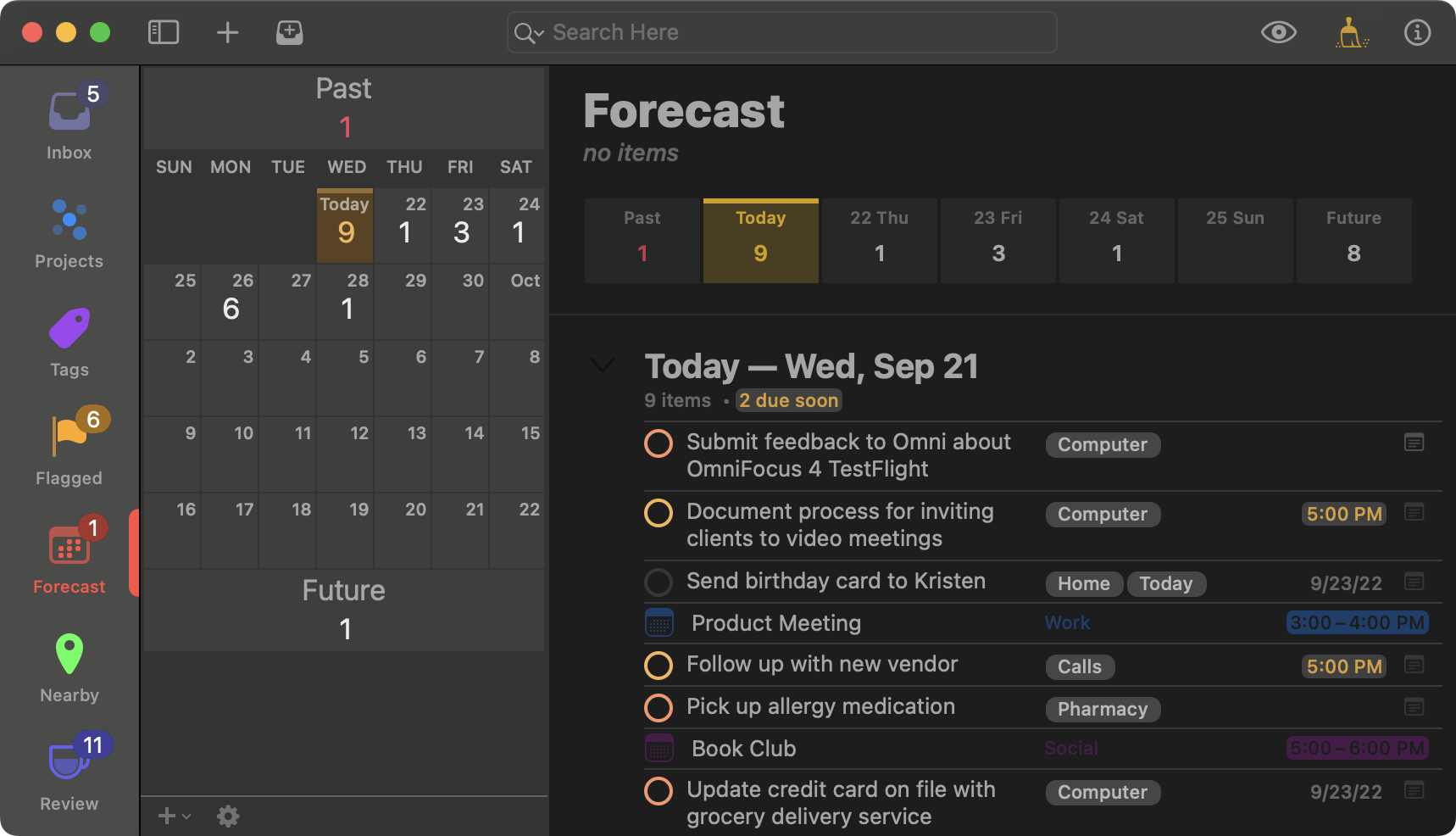
Today is the day macOS Sonoma launches, and we're happy to report that our team has tested and updated OmniFocus, OmniGraffle, OmniOutliner, and OmniPlan for compatibility with macOS Sonoma. (We've even verified that OmniDiskSweeper, OmniPresence, and OmniWeb are all behaving well.) Omni Automation also continues to work smoothly on macOS Sonoma—so all of your scripts and plug-ins should continue working without any issues. And the new interactive widgets in the OmniFocus 4 TestFlight are now available on the Mac!

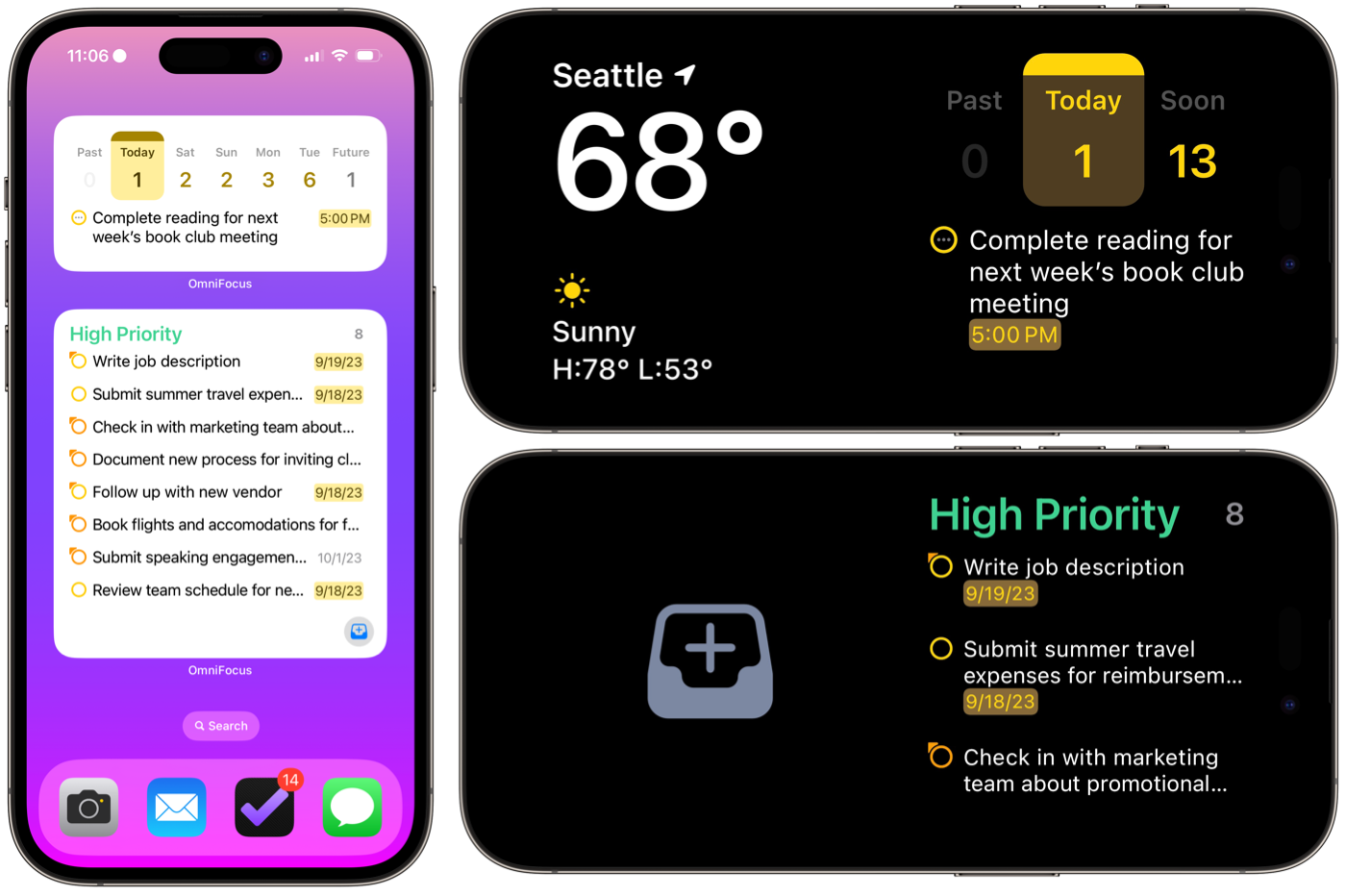
We know that many of our customers are as excited to upgrade to Apple's latest technologies as we are, so each year we make it a priority to have all of our apps ready for new systems on the day they become available. We're pleased to share with you today that we've tested (and updated as needed) all of our currently shipping apps for compatibility with iOS 17, iPadOS 17, and watchOS 10—so if you're eager to use the new operating systems, our apps are ready.

Today we chat with Mike Burke. Mike leads a software engineering group focused on customer privacy at Amazon with teams in Austin and Seattle, using all of Omni’s products in the process. He lives in Austin with his family but is originally from Sydney, Australia and has also lived and worked out of Seattle and Dublin, Ireland along the way.

On today’s episode of The Omni Show, Andrew and Omni Group's CEO, Ken Case, dissect the key takeaways from Apple's WWDC and how visionOS is set to redefine the tech landscape. Ken envisions a future rich in augmented reality, drawing parallels with the revolutionary transformation seen with the iPhone.

With WWDC now in our rear-view mirror, it's time to share our plans for the rest of the year! We're continuing full steam ahead on OmniFocus 4 and OmniGraffle 8. And peering even further ahead, we look forward to bringing all of our products to Apple's new spatial computing platform!

Today we chat with one of the Omni Groups' Support Humans, Marley Wissner. If you've ever wondered what happens after someone shares a question, comment, or feature request - Marley’s here to peel back the curtain.

Johnny Noble is possibly best known for his information cataloging / productivity system called the "Johnny Decimal System". Johnny’s methods have been mentioned by a few past guests (including Jimmy Little and Leah Ferguson) for helping them remove friction when managing personal data.

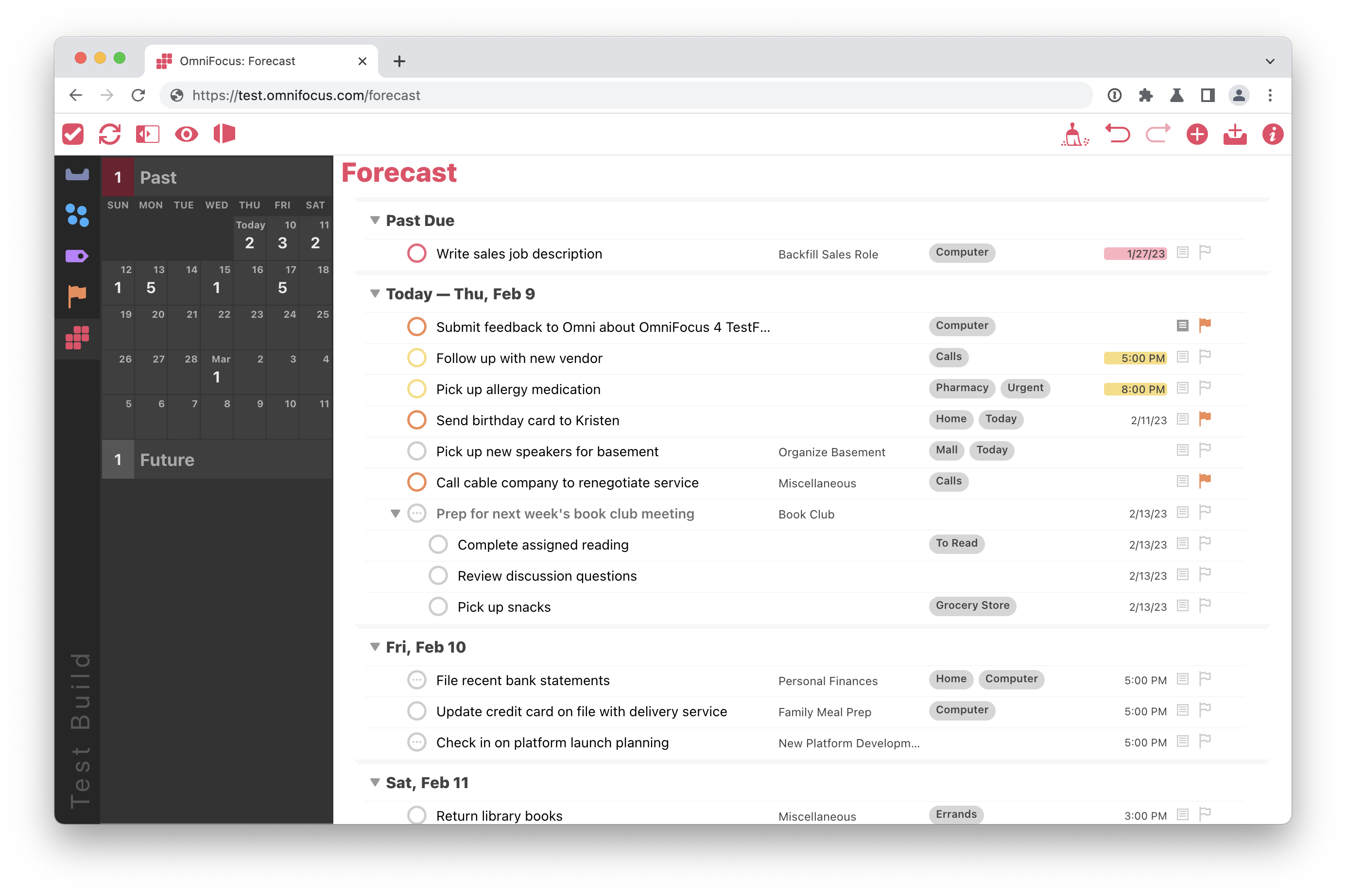
Test builds of OmniFocus for the Web with initial compatibility for OmniFocus 4 features are now available.

Happy New Year! A tradition in January, we take a moment to reflect on the past year and share a roadmap of the intended journey ahead for 2023. We have a very full schedule ahead of us in 2023 as we redesign and rebuild our two most popular apps, OmniFocus and OmniGraffle, leveraging the latest advancements in Apple technologies.
January 19, 2023
Today, Mikell Taylor joins us to talk about OmniPlan. She is a long-time robotics geek focused on making robots that are useful and practical. She's honed her specialized expertise working with companies like BlueFin Robotics and Rethink Robotics. Today, she’s the Principal Technical Program Manager at Amazon Robotics, where OmniPlan helps her bring order to chaos and ensure positive outcomes for her team.

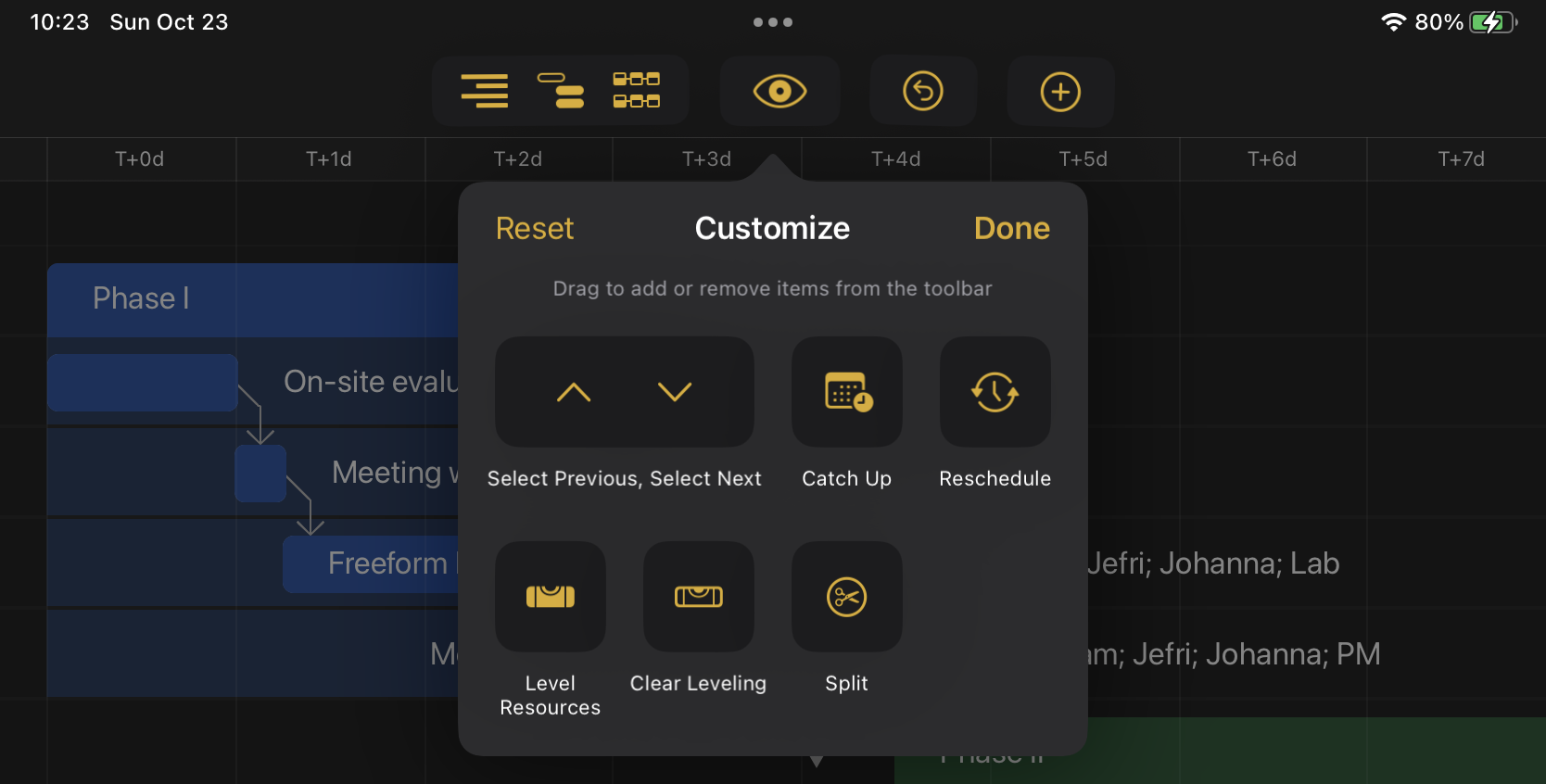
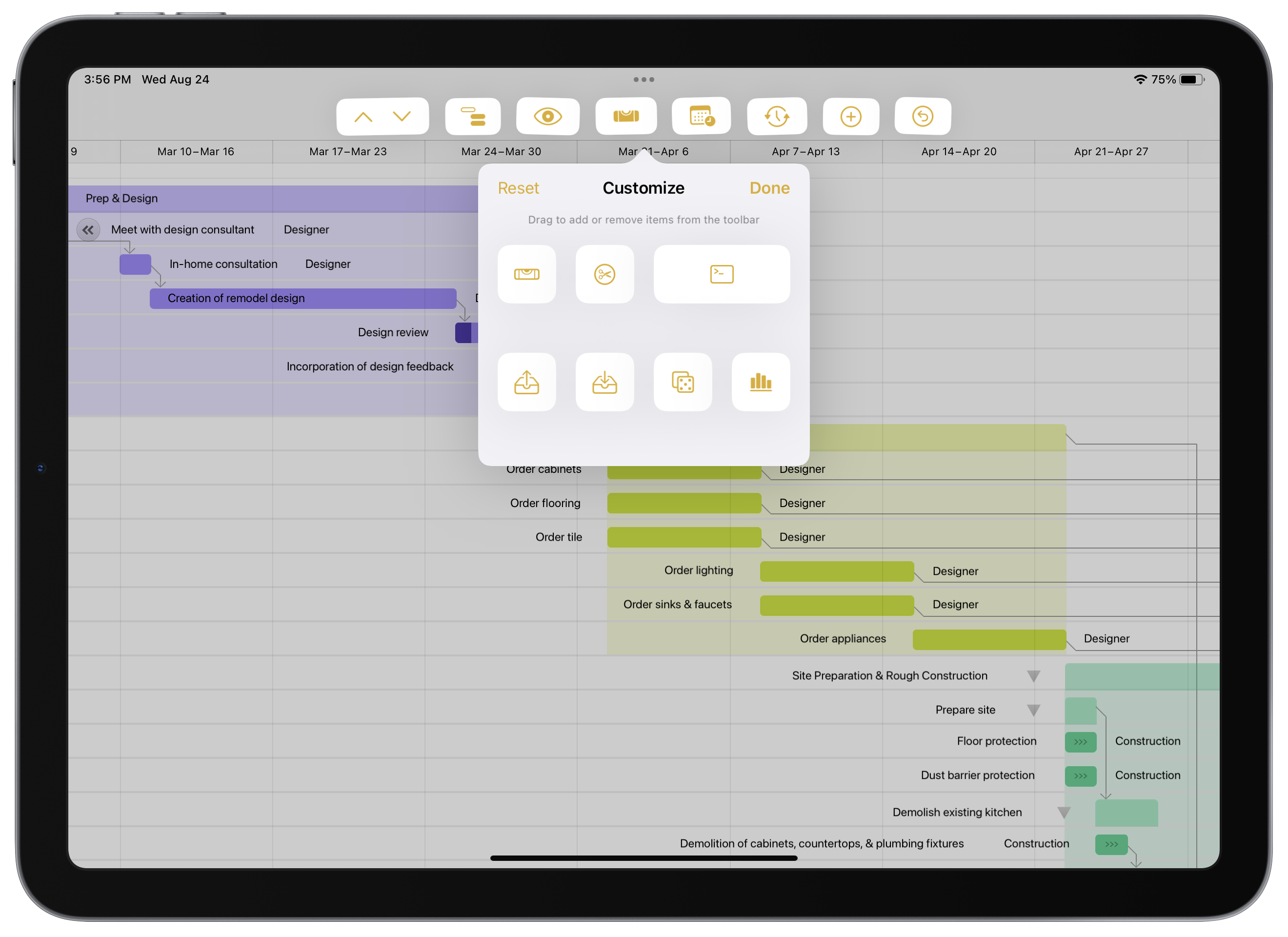
With our latest shipping updates, all of our apps are ready for both macOS Ventura and iPadOS 16. Along with updating our apps for compatibility, we've brought iPadOS 16's customizable toolbars to all our document-based apps (OmniGraffle, OmniOutliner, and OmniPlan).

Thirty (yes, 30!!) years of OmniGroup.com, 100 Episodes of the Omni Show, AND the 5th anniversary of this podcast? We try to contain our excitement as we reminisce with Ken Case.

The OmniFocus team has been hard at work on OmniFocus 4, a major new version of OmniFocus for all platforms. Today, we are excited to announce some much anticipated news: OmniFocus 4 for Mac test builds are now available in TestFlight!

Our apps are ready for iOS 16, and we hope you enjoy it when it ships next week. Coincidentally, 30 years ago today was the day that NeXTSTEP 3.0 shipped and we registered omnigroup.com!

Updates to OmniGraffle, OmniOutliner, and OmniPlan include support for new toolbar functionality on iPads running iPadOS 16.

We've updated our online store so that there's no longer a distinction between team and personal licenses. You can purchase however many licenses you need—traditional up-front licenses or subscriptions—then use them yourself or share them with team members. We've reduced the number of choices each of you have to make when purchasing our software, while still providing flexibility for how you use purchased licenses.